Disposer d’un site internet c’est bien, mais avoir une interface confortable et facile à la manipulation, c’est encore mieux. Vous souhaitez naviguer confortablement et en toute sérénité sur votre site ? Alors, vous êtes au bon endroit. Responsive design est la technique de conception de site parfaite pour vous. Elle s’adapte non seulement à tout type de navigateur, mais aussi améliore votre expérience utilisateur. Après avoir défini ce concept, nous ferons le point sur les avantages qu’il offre, son mode d’utilisation et le tarif qu’il vaut.
Qu’est-ce que le Responsive Web Design ?

Le Responsive Web Design ou RWD a été publié en 2010 par Ethan Marcotte dans un article de A List Apart. Il a été reconnu par magazine Mashable comme étant le « mot clé de l’année 2013 ».
Dans la pratique, le responsive design est une méthode de conception d’interfaces digitales. En effet, il a la capacité de créer ou de modifier la mise en page d’un site internet. Le contenu de ce dernier devient alors plus attractif et s’adapte à toutes les résolutions.
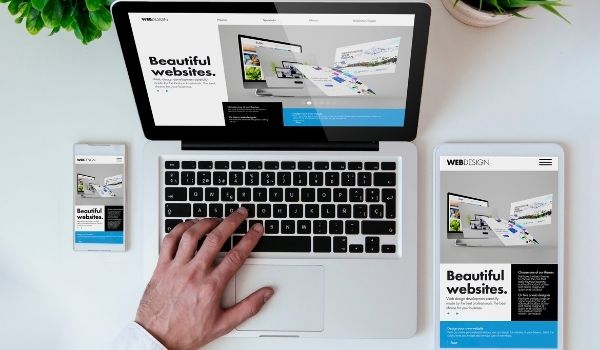
Vous ayez comme terminal un iPhone, smartphone, télévision, tablette, moniteur d’ordinateur ? Nul besoin de vous alarmer ; parce que vous pouvez en toute tranquillité naviguer sur tout type de terminal. C’est simple, les contenus des pages web se redimensionnent et se conforment à la taille de l’appareil utilisé. L’objectif est d’offrir aux utilisateurs, une navigation optimale et une meilleure expérience de lecture. Ceci est possible grâce à l’arrivée du CSS3.
Un site Responsive web est celui qui a subi un minimum de zoomage, recadrage et défilements multidirectionnels de pages. Il a le vent en poupe dans le domaine du web ces dernières années. Les responsables du site ont tout intérêt à s’y intéresser.
Responsive Design : pourquoi ?

Nombreux sont les avantages qu’offre le Responsive web design aux utilisateurs et propriétaires de sites internet.
L’affichage d’un site responsive design s’adapte à tous les navigateurs
L’intérêt le plus évident, est son pouvoir d’affichage des pages web sur tous les types de navigateurs. Avec les terminaux qui sont de plus en plus nombreux, le recours à internet de plus en plus constant, les utilisateurs sont tout aussi exigeants. Ils souhaitent naviguer sur les sites internet en tout temps, en tout lieu et sur n’importe quel appareil connecté. Il suffit de développer un code HTML pour combler cette exigence.
Un site responsive design pour améliorer le référencement naturel

Vous l’ignorez peut-être, mais Google sollicite désormais les sites qui s’adaptent aux mobiles. Un site responsive web, c’est une seule version d’affichage et seul code URL quel que soit le navigateur. Ce qui permet de réduire le temps de chargement de la page, ainsi que le taux de rebond. C’est suffisant pour que vous soyez vus au premier rang des résultats de recherche.
Vous ferez ainsi partie des privilégiés de Google, sachant que vous respectez les critères utilisés pour le référencement naturel.
Autres avantages d’un site Responsive…
De plus, les coûts liés au RWD sont relativement bas et les mises à jour sont plutôt faciles à réaliser. Pour les maintenances, vous n’aurez qu’à modifier une seule feuille de style ou un fichier HTML.
Vous disposez déjà d’un site internet dont le contenu ne s’adapte pas à tous les appareils ? La bonne nouvelle est que vous avez la possibilité de le rendre responsive. Les mises à jour d’un tel site se font en toute transparence.
L’expérience utilisateur est également améliorée. L’interface est lisible, s’agrandit et se rétrécit à volonté.
Comment rendre un site ergonomique ?

Avoir un site responsive web implique de disposer d’un code HTML, des grilles fluides, des images flexibles. Ils doivent s’adapter facilement à tous les terminaux. Sans oublier l’usage des CSS3 Media Queries pour la conception des feuilles de styles.
Vous pouvez concevoir un site responsive selon vos besoins et votre niveau de compétences en informatique.
Rendre un site responsive design grâce à vos compétences en codage

Si vous maîtrisez le langage HTML ou CSS, rien d’aussi simple. Rendez-vous sur Twitter Bootstrap ou sur Foundations. Faites ensuite le choix d’un framework en open source pour adapter l’interface de la page aux tailles d’écrans. L’idéal est de sélectionner d’abord la version desktop et de poursuivre avec les petits écrans : on parle de « Responsive degradation ».
Rendre un site responsive design grâce à un CMS

Eh oui, il est tout à fait possible de le faire avec un logiciel de création de site internet comme WordPress, Drupal…
– Commencez par ouvrir le CMS que vous souhaitez utiliser ;
– Sélectionnez un Template qui répond à vos attentes et vérifiez sous quelle licence il fonctionne ;
– Assurez-vous que le thème porte la mention « responsive design »
– Vérifiez la compatibilité entre le thème choisi et le CMS utilisé ;
– Remplissez ensuite le contenu ;
– Ou migrer votre contenu dans le Template choisi, si vous aviez déjà un site et que vous souhaitez le rendre responsive.
Rendre un site responsive design grâce à un website builder

C’est le moyen le plus aisé de construire un site responsive. La seule chose que vous avez à faire, c’est de vous rendre sur un website builder. Remplir ensuite le Template préconçu nativement responsive. Vous avez aussi la possibilité de personnaliser la mise en forme pour chaque type d’appareils pour rendre l’affichage plus soft.
Site internet Responsive design : A quel prix ?
Le tarif que vaut un site Responsive design est lié à plusieurs facteurs. Le prix que vaudra un site sur lequel vous voulez effectuer une migration vers responsive ne sera pas le même que celui d’un site responsive. De même, tout dépendra aussi des options personnalisées que vous souhaitez utiliser. Quoi qu’il en soit, le prix d’un site responsive est estimé entre 1800 € et 4000 €.
En guise de conclusion…
Même s’il existe plusieurs façons de profiter de l’expérience de lecture, le Responsive Design reste la solution du moment. La nécessité de disposer de bonnes connaissances techniques est la limite la plus évidente de cette technique. Sans compter la multiplicité des tests réalisés au cours du projet. Elles sont tout de même minimes comparées aux bienfaits qu’offre la méthode.